gameraの動作確認
gameraはLove2Dのカメラモジュールです。まずはどのような動作をするのかを確認してみましょう。
local gamera = require 'gamera'
local player = {x = 0, y = 0, w = 40, h = 40, s = 80}
local map = {w = 800, h = 800}
function love.load()
camera = gamera.new(0, 0, map.w, map.h)
imgPlayer = love.graphics.newImage("img/player.png")
cvsMap = createTestBackground()
end
function love.draw()
camera:draw(function(l, t, w, h)
love.graphics.draw(cvsMap, 0, 0)
love.graphics.draw(imgPlayer, player.x, player.y)
end)
end
function love.update(dt)
if love.keyboard.isDown('up') then
player.y = player.y - player.s * dt
elseif love.keyboard.isDown('down') then
player.y = player.y + player.s * dt
elseif love.keyboard.isDown('left') then
player.x = player.x - player.s * dt
elseif love.keyboard.isDown('right') then
player.x = player.x + player.s * dt
end
camera:setPosition(player.x + player.w / 2, player.y + player.h / 2)
end
-- ===========================================
-- テスト用背景の作成
-- ===========================================
function createTestBackground()
cvs = love.graphics.newCanvas(map.w, map.h)
love.graphics.setCanvas(cvs)
local lenW = map.w / 20 - 1
local lenH = map.h / 20 - 1
local grey = false
for i = 0, lenW do
if i % 2 == 0 then
grey = false
else
grey = true
end
for j = 0, lenH do
if grey then
love.graphics.setColor(0.7, 0.7, 0.7)
else
love.graphics.setColor(0.3, 0.3, 0.3)
end
love.graphics.rectangle("fill", i * 20, j * 20, 20, 20)
grey = not grey
end
end
love.graphics.setColor(1, 1, 1)
love.graphics.setCanvas()
return cvs
end

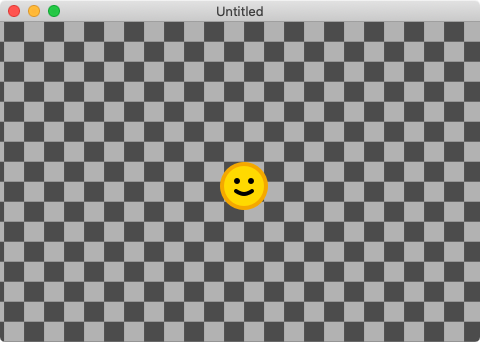
キーボードの上下左右を押すとプレイヤーの画像が動くようになっています。プレイヤーを右下に動かしてみてください。すると、ある地点からプレイヤーは固定されて背景のみが動くようになります。RPGのマップ移動で見たことがある動きですね。これがカメラの機能です。
上記のサンプルコードは動作確認用なので、細かい説明は他のページで行います。