シェーダーでグレースケール
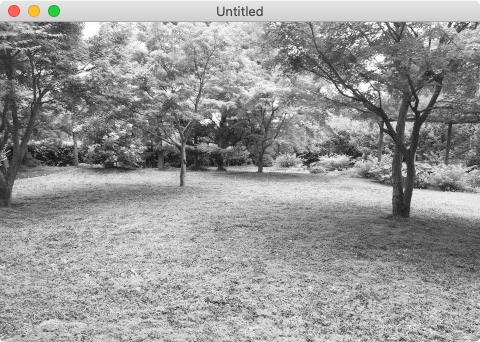
画面全体をグレースケール表示にするシェーダーは比較的簡単に実装できます。
function love.load()
shader = love.graphics.newShader[[
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords) {
vec4 pixel = Texel(texture, texture_coords);
number gray = pixel.r * 0.30 + pixel.g * 0.59 + pixel.b * 0.11;
// number gray = (pixel.r + pixel.g + pixel.b) / 3.0;
pixel.r = gray;
pixel.g = gray;
pixel.b = gray;
return pixel;
}
]]
img = love.graphics.newImage("img/sample_bg.jpg")
end
function love.draw()
love.graphics.setShader(shader)
love.graphics.draw(img, 0, 0)
love.graphics.setShader()
end

対象のピクセルのRGBを計算して平均値を割り出し、その値をRGBの各成分に設定することでグレースケールになります。グレースケールの計算法がいくつかありますが、ここでは割愛します。