シェーダーで走査線
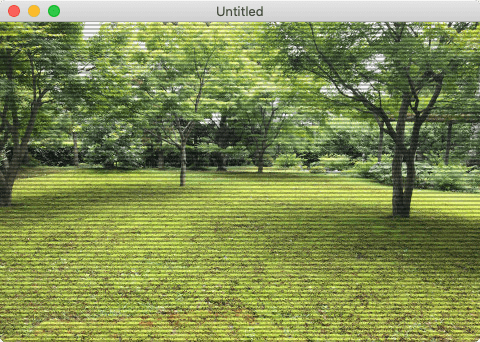
ゲーム中のテレビ画面や古さを演出するための表現として走査線の表示を使うことがあります。シェーダーで操作線を表示する場合、Y座標に注目して処理を行います。
function love.load()
shader = love.graphics.newShader[[
const int lt = 2; // 線の太さ(Line Thickness)
const int lb = lt * 2; // 1つの線の表示ブロック単位(Line Block)
vec4 effect(vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords) {
vec4 pixel = Texel(texture, texture_coords);
float weight = floor(mod(screen_coords.y, lb) / lt) == 1 ? 0.7 : 1;
pixel.r = pixel.r * weight;
pixel.g = pixel.g * weight;
pixel.b = pixel.b * weight;
return pixel;
}
]]
img = love.graphics.newImage("img/sample_bg.jpg")
end
function love.draw()
love.graphics.setShader(shader)
love.graphics.draw(img, 0, 0)
love.graphics.setShader()
end

8行目で線を引くかどうか計算を行っています。現在のピクセルのY座標をブロック単位で割った余りが1の場合、走査線を引く(ピクセルの色を少し暗くする)ようになっています。