画像の表示
画像を表示する
画面に画像を表示するためにはlove.graphics.drawを使用します。PNGファイルのtest_image.pngを読み込んで表示させてみます。

function love.load()
img = love.graphics.newImage("img/test_image.png")
end
function love.draw()
love.graphics.draw(img, 20, 20)
end

座標(20, 20)の位置に画像が表示されています。
画像の一部を表示する
Love2Dでは画像全体ではなく画像の一部を抜き出して表示することもできます。test_quad.pngの一部を表示させてみます。

function love.load()
imgBase = love.graphics.newImage("img/test_quad.png")
img1 = love.graphics.newQuad(0, 0, 64, 64, imgBase:getDimensions())
img2 = love.graphics.newQuad(64, 0, 64, 64, imgBase:getDimensions())
img3 = love.graphics.newQuad(0, 64, 64, 64, imgBase:getDimensions())
img4 = love.graphics.newQuad(64, 64, 64, 64, imgBase:getDimensions())
end
function love.draw()
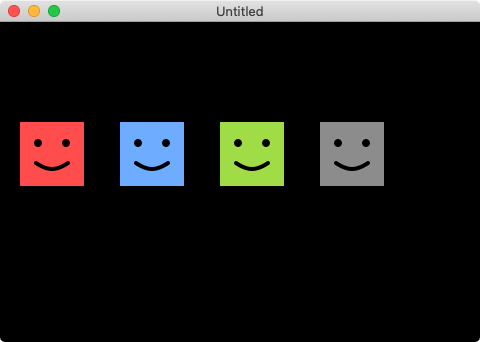
love.graphics.draw(imgBase, img1, 20, 100)
love.graphics.draw(imgBase, img2, 120, 100)
love.graphics.draw(imgBase, img3, 220, 100)
love.graphics.draw(imgBase, img4, 320, 100)
end

4つに分割してバラバラの位置に表示しています。