図形の描画
四角形の描画
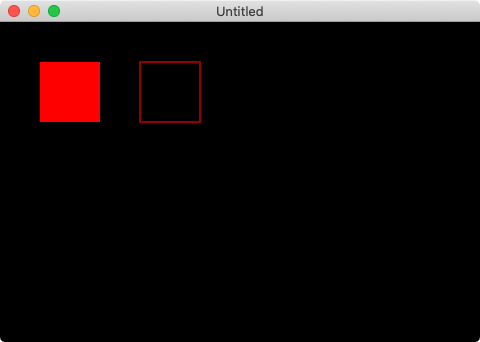
四角形を描画する場合、love.graphics.rectangleを使用します。
function love.draw()
love.graphics.setColor(1, 0, 0)
love.graphics.rectangle("fill", 40, 40, 60, 60)
love.graphics.rectangle("line", 140, 40, 60, 60)
end

第1引数で塗り潰し(fill)か枠線(line)を設定します。
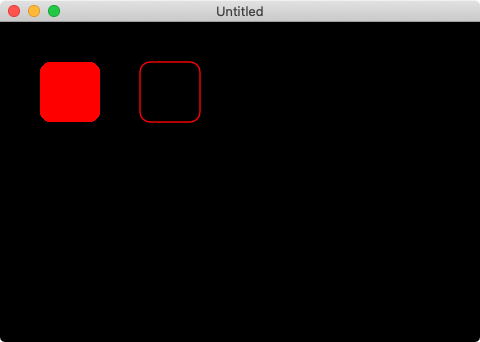
角丸の四角形の描画
角丸の四角形を描画する場合、love.graphics.rectangleの第5引数、第6引数を指定します。
function love.draw()
love.graphics.setColor(1, 0, 0)
love.graphics.rectangle("fill", 40, 40, 60, 60, 10, 10)
love.graphics.rectangle("line", 140, 40, 60, 60, 10, 10)
end

第6引数を省略した場合、第5引数の値が自動的に設定されます。
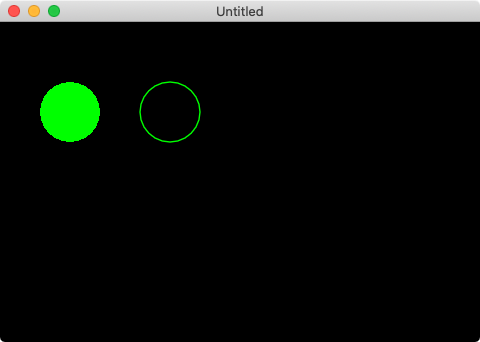
円の描画
円を描画する場合、love.graphics.circleを使用します。
function love.draw()
love.graphics.setColor(0, 1, 0)
love.graphics.circle("fill", 70, 90, 30)
love.graphics.circle("line", 170, 90, 30)
end

楕円の描画
楕円を描画する場合、love.graphics.ellipseを使用します。
function love.draw()
love.graphics.setColor(0, 1, 1)
love.graphics.ellipse("fill", 70, 90, 45, 20)
love.graphics.ellipse("line", 170, 90, 45, 20)
end

線の描画
線を描画する場合、love.graphics.lineを使用します。
function love.draw()
love.graphics.setColor(1, 1, 1)
love.graphics.line(40, 40, 40, 140, 140, 140, 200, 200)
end

引数は可変です。「点1のX座標、点1のY座標、点2のX座標、点2のY座標、…」となっています。
引数に線の位置情報をまとめたテーブルを1つ設定することも可能です。こちらの方がソースコードは読みやすくなります。
points = {
40, 40,
40, 140,
140, 140,
200, 200
}
function love.draw()
love.graphics.setColor(1, 1, 1)
love.graphics.line(points)
end
円弧の描画
円弧を描画する場合、love.graphics.arcを使用します。
function love.draw()
love.graphics.setColor(0.6, 0.3, 0.7)
love.graphics.arc("fill", 100, 100, 50, 0, math.pi / 2 * 3)
love.graphics.arc("line", 240, 100, 50, 0, math.pi / 2 * 3)
end

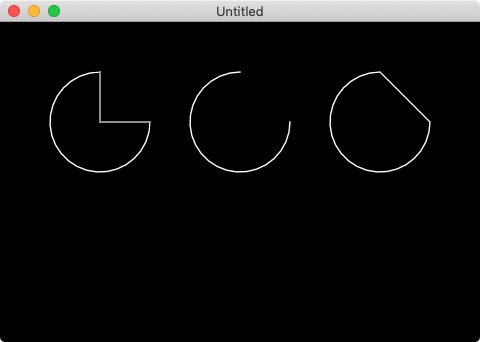
円弧は専用の描画モードとしてパイ(pie)、オープン(open)、クローズド(closed)の3種類があります。
function love.draw()
love.graphics.setColor(225, 190, 231)
love.graphics.arc("line", "pie", 100, 100, 50, 0, math.pi / 2 * 3)
love.graphics.arc("line", "open", 240, 100, 50, 0, math.pi / 2 * 3)
love.graphics.arc("line", "closed", 380, 100, 50, 0, math.pi / 2 * 3)
end